
X/Twitter Header Size with Examples and Best Practices

If your brand’s X/Twitter profile assets, like the profile picture and header image, follow the wrong dimension or aspect ratio, visitors will perceive your brand as unprofessional. Perfectly sized headers will make them think you care about your brand and put effort into every minute detail. Many brands and businesses still overlook the importance of a perfect X/Twitter header size and quality. This results in the waste of a remarkable space that could breathe life into your marketing campaigns.
X/Twitter Header Specs
- Recommended X/Twitter header size: 1500 pixels wide by 500 pixels tall
- X/Twitter header aspect ratio: 3:1
- X/Twitter profile picture and header image size: under 2 MB
- Supported X/Twitter header image file formats: JPG, PNG, and non-animated GIF
In this article, we’ll discuss the perfect X/Twitter header image specs and some guidelines on your usable space to ensure it shows perfectly. You’ll also see five great X/Twitter header examples and the best practices they follow to get your creative juices flowing.
Table of Contents
Why Should You Care About the Perfect X/Twitter Header Size
Let me re-instate why you must pay close attention to the X/Twitter banner size. Having a clear idea of the X/Twitter header dimensions and designing accordingly will make each crucial element visible. It‘ll keep the quality of your header image intact, preventing it from getting cropped strangely. It makes the X/Twitter banner look great, irrespective of devices and screen sizes. Ultimately, it creates a lasting impression on your profile visitors who love to check out more about your brand.
The Perfect X/Twitter Header Size
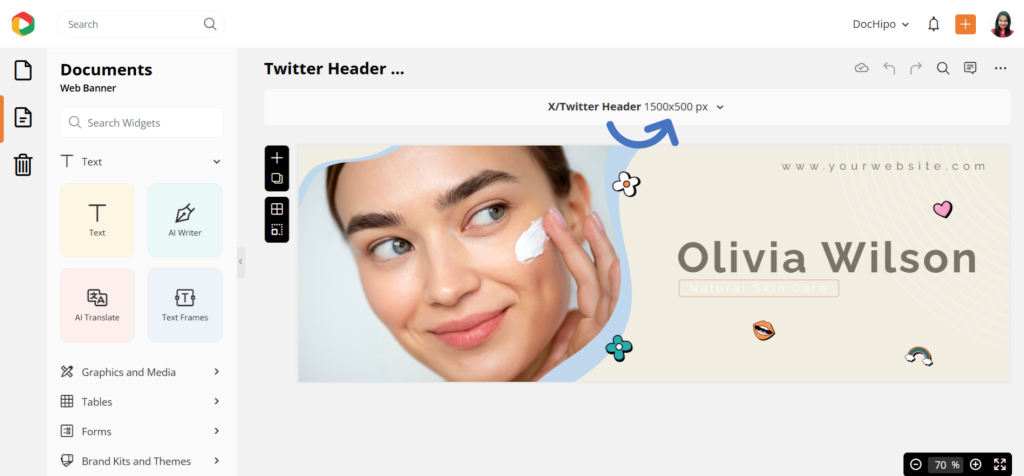
The recommended size for Twitter header is 1500 pixels wide by 500 pixels tall. The X/Twitter header dimensions maintain an aspect ratio of 3:1.
X/Twitter supports JPG, PNG, and non-animated GIF file formats. Both your X/Twitter profile picture and header image should be under 2 MB.
X/Twitter Header Size Safe Zone
As your X/Twitter profile picture displays in front of your header, some parts of the former overlap with the latter. Hence, considering only the X/Twitter cover size isn’t enough to make it look professional and eye-catching. It may not look its best despite following the perfect X banner size.
The position of the X/Twitter profile picture varies depending on the device viewers access and its available screen size. On a computer, the profile picture covers a large area of the X/Twitter header. Most areas of the header image will be visible if accessed from mobile devices. To account for the profile picture and address this varying screen resolution issue, you should create an X/Twitter header, leaving ample space in the bottom left corner.
You may also experience that around 60px on both the top and bottom of your X/Twitter header image is cropped. So, leave some space empty at the top and bottom of the cover photo. The overall X/Twitter header safe zone is about 1500×360 px. Utilize only this space to incorporate your design elements.
For example, the DocHipo X/Twitter banner templates below leave plenty of space to accommodate the profile image on the left.

Get This Template and More

Get This Template and More
X/ Twitter Header Examples
Take inspiration from the following examples to make the most of the valuable X/Twitter header real estate.
Cadbury Dairy Milk
Cadbury Dairy Milk’s X/Twitter banner centralizes its product image and famous tagline. The rest is covered with their brand color.
The X/Twitter header image scales depending on different device screen sizes and browsers. So, design your X/Twitter header with your profile picture’s position in mind to ensure it doesn’t interfere with the header. It’s best to keep all your crucial elements in the center to prevent them from getting cropped. This will also help prevent the banner from obscuring your X/Twitter profile image.
Sonata Watches
Isn’t the image in Sonata Watches’ X/Twitter header stunning? It’s dominating most of the space in banner design and adding a whole different vibe to the cover photo.
Brainstorm what kind of image will best represent your brand. Always use high-resolution images, as poor-quality images will repel your profile visitors. Also, choose an image that contrasts nicely with the rest of the background. You can use Dochipo’s stock photos in your design. Otherwise, if you’re advertising your products, pay attention to your product photography so that it mesmerizes your audience.
Check out our video on uploading images in DocHipo.
You may enhance your images using DocHipo’s built-in photo-editing features. Alternatively, here’s a quick demonstration for you.
HomeLane
The pocket-friendly home interior services company HomeLane sets a simple, sweet, and impactful X/Twitter header. It showcases a family happy with their home interiors, striking an emotional chord by capturing comfort and happiness. The choice of subtle background color adds to it.
Emotion is a crucial factor in connecting a brand to its customers. Consider the experience you’re providing with your product or service and present it in the best way possible.
Zapier
The automation tool Zapier’s X/Twitter header is quite simple and uncluttered. There are no unnecessary design elements, only concise communication of its marketing message. I love the clever and catchy tagline describing the service it offers. The message is prominent and in high contrast to its background color. It’s one of the best examples of “Less Is More.”
You can choose a simple and minimalistic design where it’s suitable, but do not compromise on quality. Communicate your brand message in a concise yet easily understandable and meaningful way.
Britannia Industries Limited
The Bakery Foods Company Britannia’s X/Twitter header looks colorful, with all its brand colors promoting brand consistency. It shows its product ranges to make the profile visitors aware of what it offers at a glance.
The takeaway is incorporating elements in your X/Twitter Header design that make your brand easily recognizable.
How to Make an X/Twitter Header without Any Design Experience
You’ll find professionally designed, fully customizable, and stunning X/Twitter header templates in DocHipo.

Watch the video below to find templates in DocHipo.
The templates already follow the ideal Twitter banner size.

Though the templates are a solid base for accelerating your design process, you can also create X/Twitter banners from scratch. DocHipo’s X/Twitter header maker lets you easily customize your X/Twitter header design by adding your branding elements, text, and graphics.
Further Reading
Wrapping Up
Getting your X/Twitter header size right is essential for creating a great first impression on your visitors. Also, keep the safe zone in mind. Keep all your crucial design elements in the center so nothing gets lost because of absurd scaling and cropping. Also, I hope you got some inspiration from the stunning X header examples shared above. Explore all the templates, sign up to DocHipo, and design visually appealing X/Twitter banners to wow your X/Twitter profile visitors.
FAQ
What is the Twitter header size?
The ideal X/Twitter header image size is 1500 x 500 pixels, which gives it a 3:1 aspect ratio. Keep your crucial elements in the center to avoid potential cropping across screens and the profile picture overlapping in the bottom left corner.
What is the aspect ratio for Twitter banner?
The aspect ratio for the X header is 3:1, with an ideal header photo dimension of 1500 x 500 pixels.
What is the safe space for Twitter header?
The Twitter cover safe zone is the center area, approximately 1500 x 360 pixels, away from the edges in the header image. Keeping your essential elements in this Twitter banner safe area ensures your header is always visible across various devices and screen sizes. Also, avoid placing your text or visual elements in the bottom left corner because the profile picture overlaps.
How to make a Twitter header fit?
To make a picture fit in your Twitter header, follow the Twitter header photo dimensions of 1500 x 1500 pixels, keep the crucial elements in the center (1500 x 360 pixels), avoid placing text or visual elements in the bottom left corner or near the edges, and use a high-resolution JPEG or PNG file.


